概览
特点
- HTTP 协议是无状态的,不保留通信状态(所以需要cookie)
- TCP/IP 协议族按层次分别为:应用层(HTTP、FTP和DNS)、传输(TCP和UDP协议)、网络(IP协议)、数据链路层;
- HTTP 传输的数据都是未加密的,也就是明文的,网景公司设置了SSL协议来对http协议传输的数据进行加密处理,简单来说https协议是由http和ssl协议构建的可进行加密传输和身份认证的网络协议
- HTTPS 的 SSL 加密是在传输层实现的;
http1.0 & http1.1区别
- http1.0 默认使用短连接,一次TCP连接只进行一次请求响应,响应结束后断开连接,一次请求就会建立一个TCP连接;
- http1.1默认使用长连接,同一TCP连接可以被多个请求复用,并且可以在同一连接中同时发送多个请求,服务器按顺序进行响应,会导致队头阻塞
- 在tcp连接保持期间,如果没有数据包发送,需要双方发检测包以维持此连接;长连接的请求报文中有
Connection: keep-alive;
- 在tcp连接保持期间,如果没有数据包发送,需要双方发检测包以维持此连接;长连接的请求报文中有
HTTP 的缺点
- 使用未加密的明文通信,内容可能被窃听。解决方法对通信进行加密或对内容加密。
- 对通信进行加密:使用 SSL 建立 HTTPS。
- 对传输的内容进行加密:加密报文主体,要求客户端和服务器同时具有加密、解密的功能。
- 未验证通信双方的身份,可能遭遇伪装。使用证书,确认通信双方的身份。
- 无法验证报文的完整性,数据在传输的过程中可能遭遇篡改。 如何防篡改:
- MD5 和 SHA-1 等散列值校验方法。
- 数字签名。
HTTP 与 HTTPS 的区别
- HTTP + 加密 + 认证 + 完整性保护 = HTTPS
- http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
- 使用不同的链接方式,端口也不同,一般而言,http协议的端口为80,https的端口为443;
- http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
- https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
GET & POST 的区别
get 和 post 虽然本质都是tcp/ip,但两者除了在http层面外,在tcp/ip层面也有区别。
浏览器实现上的区别:
传参不一样
- 参数的传递:GET 使用 URL 或 cookie传递,POST使用body;
- 参数的长度:浏览器和服务端对 URL的长度有限制,HTTP协议没有限制参数的长度;
- GET 利用 URL 携带参数,参数暴露,URL 长度有限制,进行 URL 编码,产生 1 个TCP 数据包;
POST 长度没有限制,更加安全,支持多种编码方式,产生 2 个 TCP 包;
GET可以被缓存,POST不能;
GET是幂等,POST非幂等
HTTP规范
- 幂等性:同样的请求被执行一次与连续执行多次的效果是一样的,服务端的状态是一样的,没有副作用,幂等性只和服务端的状态有关;
- 在符合规范的情况下,GET、HEAD、PUT是幂等的;
PUT:使用请求中的负载创建或替换指定的资源;
参考
状态码
200:OK 请求成功,一般用于 GET 和 POST;
304:协商缓存生效
- Not modified 未修改,所请求的资源尚未修改,缓存可用,浏览器从缓存中获取数据;
- GET 请求中带有
If-Match\If-Modified-Since\If-None-Match\If-Range\If\UnModified-Since中任意一个字段,并且服务端资源未更新,可直接使用客户端缓存。
301:永久重定向;
302:临时重定向;
401:未认证
403:拒绝访问
缓存
缓存:指代理服务器或客户端将(用户)曾经访问过的数据保存在本地,当再次访问时拿来用。
一般的缓存服务器对于首次访问某个资源无效,并且每次访问都需要询问源web服务器(持有资源实体的服务器)资源是否更新。
为了改善这点,一种方法是让web服务器每次资源更新时通知缓存服务器,使缓存服务器上的资源保持最新状态。内容分发(CDN)采用的缓存服务器具有这种功能。
缓存服务器
缓存服务器作为代理服务器的一种,部署在服务器端,当代理转发从服务器返回的响应时,代理服务器将会保存一份资源副本。
是否存在缓存?如何对数据进行缓存?
源服务器:保存了资源实体的服务器。
缓存服务器代替【源服务器】注册到DNS服务器中,用户客户端向缓存服务器发送请求。缓存服务器收到请求后判断(怎么判断?)请求的数据是否已经保存在缓存中。
如果没有缓存数据,缓存服务器会以客户端的身份向源服务器发送请求。缓存服务器收到响应后将响应保存在缓存中(磁盘)并记录保存的时间,同时缓存服务器以服务器的身份将响应发送给用户客户端。
如果用户请求的资源在缓存服务器中有缓存数据,缓存服务器会添加一个
modefied-since头部字段,字段的值就是上次保存的时间。然后缓存服务器将请求转发给web服务器。- web服务器收到请求后根据
if-modefied-since和资源的最后修改时间判断资源是否发生变化。如果数据没有变化web服务器会返回304 Not Modified。 - 返回的消息到达缓存服务器后,缓存服务器就知道web服务器上的资源和本地缓存一样,就会将缓存的数据返回给用户。
- web服务器收到请求后根据
如果web服务器根据
if-modefied-since和资源的最后修改时间判断资源有变化,后续过程和没有命中缓存一样。
强缓存 & 协商缓存
Cache-Control:max-age 和 Expires 的区别在于Cache-Control使用相对时间,Expires使用的是基于服务器端的绝对时间,因为存在时差问题,一般采用Cache-Control
在请求这些有设置了缓存的数据时,会先查看是否过期,如果没有过期则直接使用本地缓存,过期则请求并在服务器校验文件是否修改,如果上一次 响应设置了ETag值会在这次请求的时候作为If-None-Match的值交给服务器校验,如果一致,继续校验 Last-Modified,没有设置ETag则直接验证Last-Modified,再决定是否返回304。
缓存相关的字段:
通用字段:Cache-Control
请求字段中有:If-Match、If-Modified-Since、If-Range、If-*、 (条件式请求首部)
响应字段中有:Expires、Last-Modified、ETag
请求和响应报文中都可以包含通用字段
根据响应的 header 决定是哪种缓存。
强缓存
- 在第一次请求资源时服务端在响应头设置一个过期时间,在时效内都将直接从浏览器进行获取,不发送请求,状态码为200;
- 强缓存相关字段有
expires,cache-control: max-age,如果cache-control与expires同时存在的话,cache-control的优先级高于expires。 - expires:资源过期日期(
expires: Thu, 16 Mar 2023 23:37:15 GMT),服务端配置。 - max-age:设置缓存存储的最大周期,超过这个时间缓存被认为过期 (单位秒)。与
Expires相反,时间是相对于请求的时间。
协商缓存
- 客户端发送一个带有
If-None-Match或If-Modified-Since请求首部的请求到服务端,服务器判断请求的资源是否更新,如果更新返回最新的数据及 200 的响应状态码,如果未修改则 304 指向浏览器缓存中进行获取; - 协商缓存相关字段有
Last-Modified/If-Modified-Since,Etag/If-None-Match
HTTP1.0
- 强缓存:Expires-以服务端时间为参考设置有效时间,服务端配置,Exprires的缺陷是必须保证服务端时间和客户端时间严格同步;
- 协商缓存:Last-Modified/If-Modified-Since(服务端/客户端);
HTTP1.1
- 强缓存:Cache-Control: Max-Age,服务端配置,以客户端时间为参考,解决了客户端和服务端时间必须同步的问题;
- 协商缓存:Etag/If-None-Match
请求指令,如:Cache-Control: max-age:604800, no-cache
| 指令 | 描述 |
|---|---|
| no-cache | 强制向源服务器再次验证资源是否有效 |
| no-store | 不缓存请求或响应 |
| max-age=[秒] | 响应的最大Age值,缓存x秒后过期; |
响应指令,如: Cache-Control: private, no-store
| 指令 | 描述 |
|---|---|
| public | 可向任意方提供响应缓存 |
| no-cache | 缓存前必须先确认其有效性 |
| no-store | 不缓存请求或响应的任何资源 |
以下 Cache-Control 值可帮助您微调无版本控制网址的缓存位置和方式:
- no-cache 会告知浏览器每次都必须通过服务器重新验证,然后才能使用网址的缓存版本。
- no-store 告知浏览器和其他中间缓存(如 CDN)永不存储文件的任何版本。
- private:浏览器可以缓存文件,但中间缓存无法缓存。
- public:任何缓存都可以存储响应。
no-cache 和 no-store 的区别
no-cache: 表示客户端可以缓存资源,但在使用之前需要向服务器验证资源是否已更新
- 强制要求缓存把请求提交给原始服务器进行验证,只使用协商缓存;不代表浏览器不缓存,而是在获取缓存前要向服务器确认资源是否被更改;
- 请求中带有
no-cache时,中间的缓存服务器必须将客户端请求转发给源服务器 - 响应中带有
no-cache时,缓存服务器不能对资源进行缓存
no-store: 禁止浏览器以及所有【中间缓存】存储资源的副本, 每次用户请求该资产时,都会向服务器发送请求,并下载完整的响应。
Cache-Control: max-age:12333 & expires
- 请求中包含 max-age 时,如果判断缓存资源的缓存时间比指定的时间小,则返回缓存的资源,否则缓存服务器将请求转发给源服务器。
- 当响应中包含 max-age 时,表示响应中的资源保存为缓存的最长时间,并且缓存服务器不需要确认资源的有效性(向源服务器确认资源是否有效、更新).
- 当 max-age 和 expires 同时存在时,HTTP1.1 优先处理 max-age 而忽略 expires,HTTP1.0 刚好相反。
条件请求
形如: If-xxx 的请求首部字段,源服务器收到附带条件的请求后,只有条件为真时,才会执行请求
If-Match: xxx,服务器对比字段值和资源的ETag值,当两者一致时执行请求,否则返回 412 响应。If-None-MatchIf-Modified-Since: xxx,如果在字段指定的日期之后 URI 对应的资源有更新,则服务器执行请求,否则返回304 Not Modified。- 此时使用缓存服务器或客户端本地的缓存。资源的更新时间可以根据
Last-Modified确定。
- 此时使用缓存服务器或客户端本地的缓存。资源的更新时间可以根据
参考
TCP
**定义:**TCP 一种面向连接的、可靠的、基于流的全双工传输方式
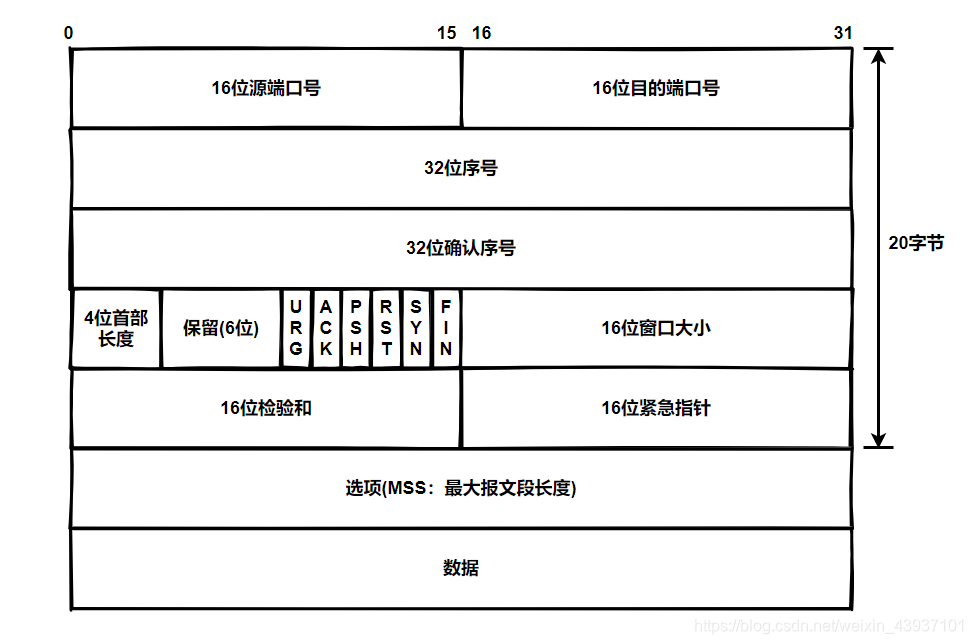
TCP 首部格式:

主要字段:
- 序列号(Sequence Number):又称“序号”,占4字节。表示这个数据包的起始序号(第一个字节的序号)
- 确认应答号(Acknowledgement Number):又称“确认序号”。表示期望收到的下一个报文段的起始序号
- 标志位:占 6bit,包含:SYN、ACK、FIN等标志位
- SYN 置为 1 就表示这是一个连接请求或连接接受报文。当 SYN = 1 而 ACK = 0 时,表明这是一个连接请求报文段;对方若同意建立连接,则在响应的报文段中使 SYN = 1 和 ACK = 1。
- 在连接建立后所有传送的报文段都必须把 ACK标志位 置为 1
6个常见标志位(控制位)
SYN(Synchronize Sequence Numbers):
- 同步序号,请求建立连接,表示发送方希望建立连接并同步序列号,通信双方都需要发送 SYN。
- SYN数据包不包含数据,但会消耗一个序列号
ACK(ACKnowledgment Field Significant):
- 确认收到数据,不携带数据的 ACK 数据包不会消耗序列号。
- 当设置 ACK 标志时(ACK设置为1),接收方会在【确认字段\ACK Number】中填写下一个预期的序列号(下一个序列号=收到的TCP包中Sep + 数据的长度),这个值同时代表接收方已经收到的数据长度。
FIN:
- 发送方不再有数据,请求终止连接。它在发送所有数据后在数据包中设置,通知接收方发送方已完成所有数据的发送。由于TCP是双向的,因此双方在关闭连接时都需要发送 FIN。
- FIN 数据包不携带数据,但会消耗一个序列号。
RST(重置连接):重置连接,用于异常或错误的连接终止。当接收方收到 RST 标志时,它会立即终止连接,而无需任何数据确认。例如,前面文章中提到的TIME_WAIT 问题。注意:生产环境中出现 RST 数据包通常表示潜在问题。
PSH(推送功能):指示接收方应立即将接收到的数据传递到应用程序层,建议应快速处理数据,而不是等待更多后续数据。
URG(紧急指针字段有效):指示数据具有高优先级,应尽快由接收方处理。
ECE(ECN-Echo):指示双方是否在三次握手期间协商了对显式拥塞通知的支持。
TCP的整体流程
建立连接的过程就是通信双方交换控制信息的过程,主要是 TCP 包中的控制位(SYN、ACK 等)和序列号(Seq)。
由于 TCP 是双向的,单个连接的双方都可以向对方发送数据,所以每一方都必须维护自己的序列号字段。
Seq 是动态随机生成,根据序列号,通信双方可以将乱序的数据包重新排序,也可以根据序列号将重复的数据包丢弃。
下一个数据包的【序列号】= 前一个数据包的序列号 + 长度(三次握手和四次挥手除外)。
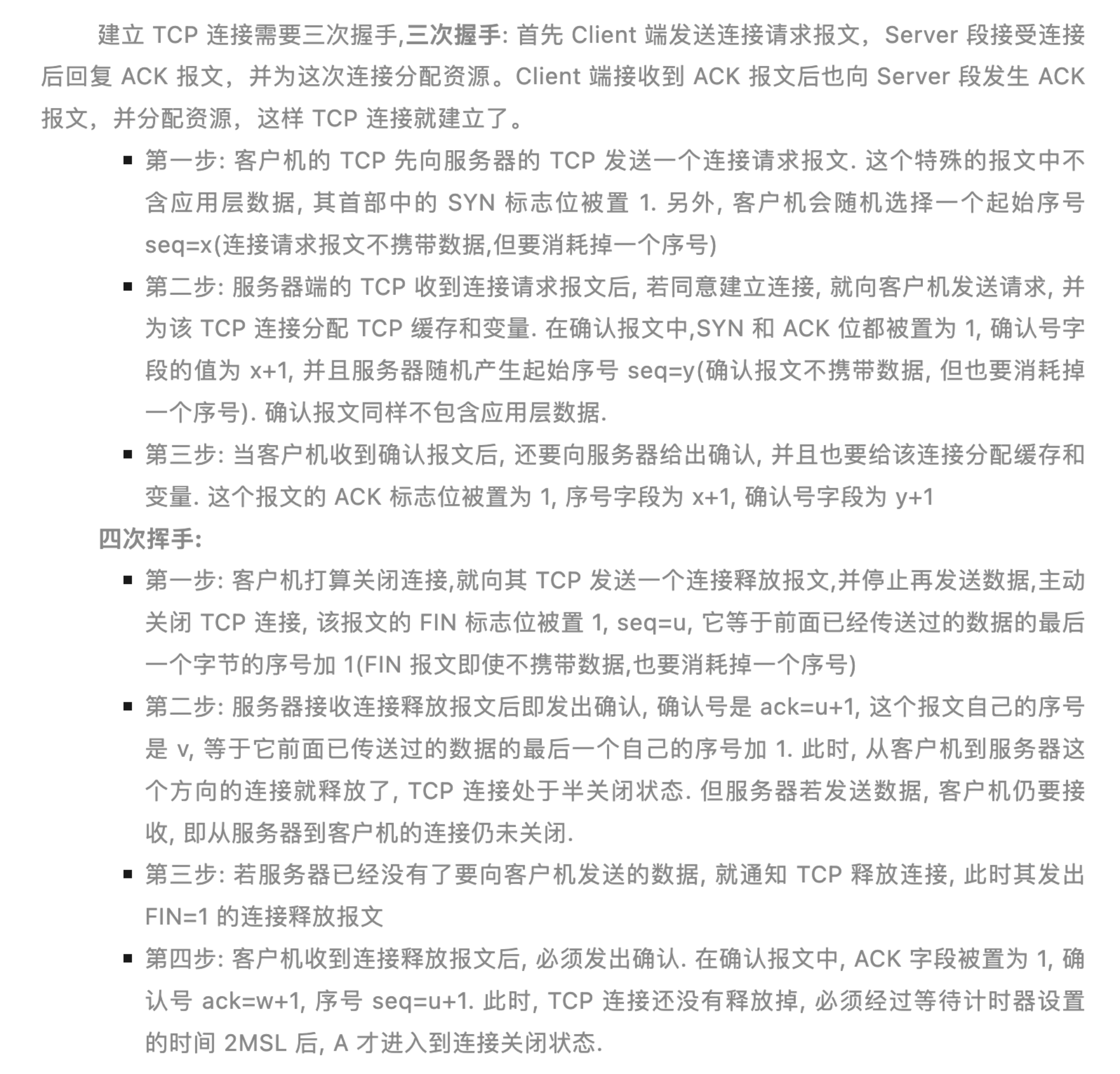
三次握手
为了准确无误的将数据发送到目标处,TCP 协议采用了三次握手策略
目的:通信双方交互控制信息,并确认双方是否能正常通信
客户端发送一个只有头部信息没有数据的包,头部信息中的控制位 SYN 设置为1,ACK为0,并且随机选择一个起始序号 Seq=x。
- SYN 代表发送方和接收方相互确认序号。
- 发送完毕后,客户端进入SYN_SEND状态
服务端收到信息后,自身(某个套接字)状态改为正在连接,并返回一个带用SYN为1、ACK为1、带有序号初始值的响应,ACK表示数据已经收到。
- 发送完毕后,服务端进入SYN_RCVD状态。
客户端收到SYN为1,表示连接成功,再发送一个ACK为置为1的包,告诉服务端成功收到数据。
- 客户端:hello,你是server么?
- 服务端:hello,我是server,你是client么
- 客户端:yes,我是client
四次挥手
客户端和服务端都可以发起断开连接的请求,并且都是类似的各子收发两次。
Server === FIN:1 ===> Client Server <=== ACK号 === Client Server <=== FIN:1 === Client Server === ACK号 ===> Client

因为是全双工的,所以需要四次挥手,断开连接可以由任意一方发起,HTTP1.0中是服务器发起,HTTP1.1中是客户端发起
- 主动方:客服端和服务器都可以主动发起挥手操作,发送 FIN 表明我的数据发送完了,但还可以接收数据;
- 被动方:收到通道关闭的信息,发送 ACK,我收到你发起的关闭请求;
- 被动方:数据发送完了后,发送 FIN 表明我的数据也发送完了;
- 主动方:发送 ACK ,启动定时器,等待一定时间,若没有接收到数据,表明对方已经关闭,于是自己也关闭连接;
持久化连接
HTTP 协议的初始版本中,每进行一次 HTTP 通信就要断开一次 TCP 连接,比如浏览器浏览一个包含了多张图片的 HTML 页面,在发送请求访问 HTML 页面的同时,还会请求页面里包含的图片、CSS等其他资源,每次的请求多会造成无谓的 TCP 连接建立和断开。
为了解决上述问题,提出了持久化连接,持久化连接的特点是只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
HTTP1.1 的默认连接时持久化连接,客户端会在持久化连接上连续发送请求。HTTP1.1 之前的默认连接都是非持久化连接,想要维持持久化连接需要指定 Connection: Keep-Alive; Keep-Alive: timeout=10
HTTP 2.0
首部压缩(http头部压缩,减少体积)
二进制分帧:http1.X的解析是基于文本的,HTTP2 将 HTTP/1 的文本格式改成【二进制格式】传输数据
- 传输的数据会被分解成一一个的帧,并对他们采用二进制格式编码,每个帧都会在一个 TCP 链路中无序的传输,同一个请求的帧有相同的Stream Identifier,当帧到达服务端之后,就可以根据 Stream Identifier 来重新组合得到完整的请求。
允许多路复用:多个请求和响应可以在同一个连接上同时进行。通过使用不同的流标识符,可以区分不同的数据流,避免了队头阻塞
内容安全,因为http2.0是基于https

HTTP1.1 默认的长连接模式(keep-alive),可以在同一个 TCP 连接中传输多个HTTP请求,但是同一时刻只能有一个HTTP请求。
而 HTTP2 的多路复用模式,同一个TCP连接同一时刻可以传输多个HTTP请求。
HTTP2采用二进制格式传输,以【帧】为基本单位。
一个 TCP 连接中可以存在多条【流】,也就是可以发送多个请求。对端可以通过【帧】中的标识知道属于哪个请求。通过这个技术,可以避免 HTTP 旧版本中的队头阻塞问题,极大的提高传输性能。
HTTPS 工作原理
HTTPS 不是应用层的一种新协议,只是 HTTP 通信接口部分用 SSL 和 TLS 协议代替了,就是身披 SSL 协议外壳的 HTTP。
一般 HTTP 直接和 TCP 通信,当使用 SSL 时,HTTP 和 SSL 通信,SSL 再和 TCP 通信。
两种加密方式:对称加密、公开密钥加密
对称加密(也叫共享密钥加密):加密和解密使用相同的密钥。要解密就要密钥,怎么把密钥安全的发送给对方?
公开密钥加密(非对称加密)使用一对非对称的密钥,一把为公开密钥,另一个叫私钥,公钥是公开发布的,私钥是私人的不能让其他人知道。
- 通信双方传输数据时,发送方使用对方的公开密钥对数据进行加密并发送,接收方收到加密后的数据后使用自己的私钥进行解密(公钥加密,私钥解密)。
HTTPS 采用的混合加密机制,因为非对称加密更复杂,处理速度慢。因此先使用非对称加密【传输对称加密时使用的密钥】,再用对称加密的方式传输其他信息(报文)。
证书的来源及使用
公钥证书、数字证书、证书是一个东西
使用公开密钥加密收发数据时,需要确定公钥的真实信,数字证书认证机构(CA)就是解决该问题。
服务器运营人员向 CA 机构申请公钥;
CA 机构对申请的公钥做数字签名,并将该公钥放入公钥证书后绑定在一起后颁发给服务器;
CA机构用自己的私钥对申请的公钥和申请人的其他相关信息进行加密生成数字证书。
CA 机构用自己的私钥对申请的公钥进行数字签名并颁发公钥证书给服务器。
公钥证书包含了服务器的公钥和 CA 机构的数字签名。
客户端验证来自服务器的证书是否是 CA 机构签发的:
- 服务器会将证书发送给客户端,客户端根据CA 机构的公钥对收到的证书上的数字签名进行验证,验证通过便可知道证书是否是 CA 机构颁发的,即服务器的公钥是否真实可信。
CA 机构的公钥必须安全的转交给客户端,多数浏览器开发商会事先在内部植入常用 CA 机构的公钥,这就是【根证书】。
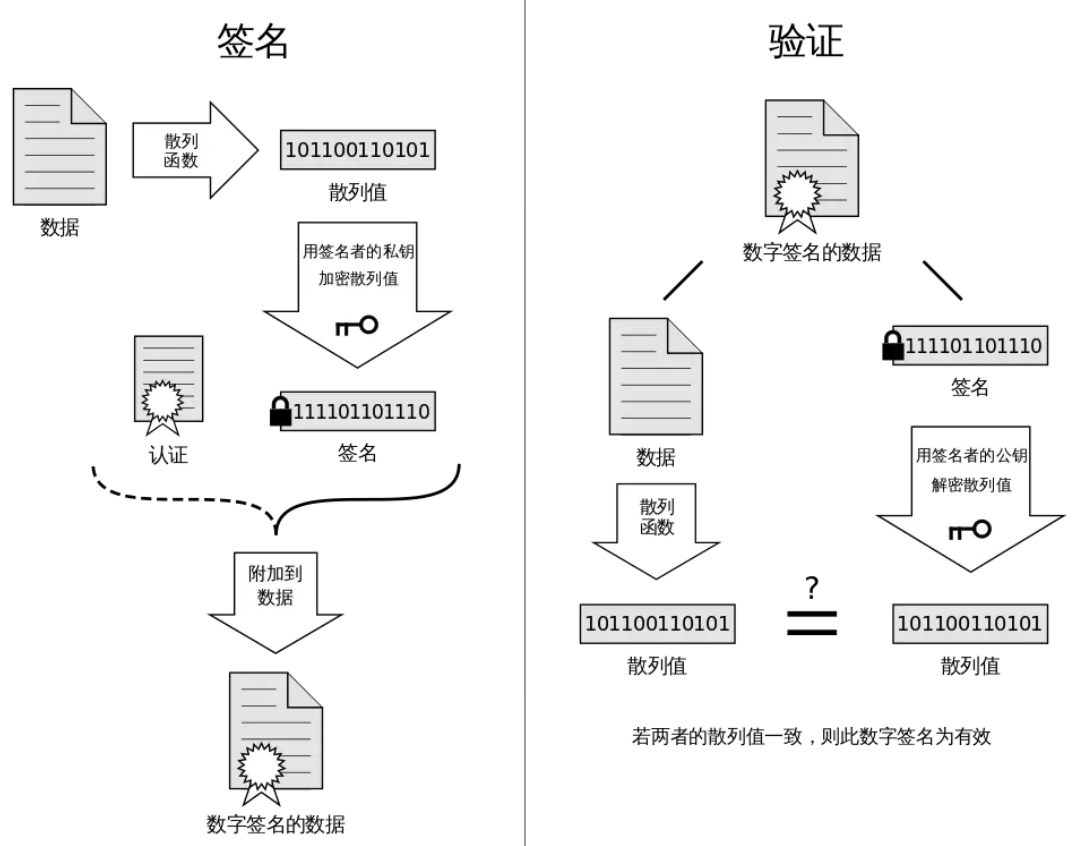
验证证书
验证 A 是否签发了 B 证书很简单
- 计算 B 的 hash 值(算法随便,比如 SHA1)
- 使用 A 的 私钥 对该 hash 进行加密,加密以后的内容叫做「签名(Signature)」
- 将该「签名」附在 B 证书中
A 使用自己的私钥给 B 生成签名的过程也就是「签发证书」,其中 A 叫做 Issuer,B 叫做 Subject。
这样,当我们收到 B 证书时,首先使用 A 证书的公钥(公钥存储在证书中)解开签名获得 hash,然后计算 B 的 hash,如果两个 hash 匹配,说明 B 确实是由 A 签发的。
HTTPS 通信步骤
- 客户使用 https url 访问服务器,则要求 web 服务器建立 ssl 链接。
- web服务器接收到客户端的请求之后,会将携带了公钥的证书传输给客户端。
- 客户端和 web 服务器端开始协商 SSL 连接的安全等级,也就是加密等级。
- 客户端浏览器通过双方协商一致的安全等级,生成会话密钥(随机数),然后通过服务器的公钥来加密会话密钥(非对称加密),并将会话密钥传送给服务端。
- 服务器通过自己的私钥解密出会话密钥,之后客服端与服务器之间的数据传输都通过该会话密钥加密后传输(对称加密)。
双向认证
一般场景下 HTTPS 都只有【单向认证】,即客户端校验服务端证书的真伪及有效性。
在金融机构等安全性特别高的场景中需要使用【双向认证】,即客户端验证服务器证书的有效性,同时服务器端也要验证客户端证书的有效性。
SSL 握手
TCP 三次握手流程不变,客户端在第三次 TCP 握手或发送新的 TCP 报文时发送 【client hello】报文给服务端,开始建立 SSL 连接。(TLS握手是在TCP建立连接之后进行的)
客户端向服务端发送 Client Hello 消息,其中携带客户端支持的协议版本、加密算法、压缩算法以及客户端生成的随机数;
服务端收到客户端支持的协议版本、加密算法等信息后;
向客户端发送 Server Hello 消息,并携带选择特定的协议版本、加密方法、会话 ID 以及服务端生成的随机数;
向客户端发送 Certificate 消息,即服务端的证书链,其中包含证书支持的域名、发行方和有效期等信息;
向客户端发送 Server Key Exchange 消息,传递公钥以及签名等信息;
向客户端发送【可选】的消息 CertificateRequest,验证客户端的证书(Client Certificate Request);
如果服务器需要确认客户端的身份,就会再包含一项请求,要求客户端提供【客户端证书】。
比如,金融机构往往只允许认证客户连入自己的网络,就会向正式客户提供USB密钥,里面就包含了一张客户端证书。
向客户端发送 Server Hello Done 消息,通知服务端已经发送了全部的相关信息;
客户端收到服务端的协议版本、加密方法、会话 ID 以及证书等信息后,验证服务端的证书;
- 向服务端发送 Client Key Exchange 消息,包含使用服务端公钥加密后的随机字符串,即预主密钥(Pre Master Secret);
- 向服务端发送 Change Cipher Spec 消息,通知服务端后面的数据段会加密传输;
- 向服务端发送 Finished 消息,其中包含加密后的握手信息;
**生成会话密钥:**客户端和服务器均使用客户端随机数、服务器随机数和预主密钥生成【会话密钥】。双方应得到相同的结果。
服务端收到 Change Cipher Spec 和 Finished 消息后;
- 向客户端发送 Change Cipher Spec 消息,通知客户端后面的数据段会加密传输;
- 向客户端发送 Finished 消息,验证客户端的 Finished 消息并完成 TLS 握手;
SSL 握手 :如何生成会话秘钥
HTTPS 的缺点
- 握手阶段更加耗时;
- 缓存不如 HTTP 高效;
- SSL 证书需要绑定 IP ,不能再同一个 IP 地址上绑定多个域名,更加对 IVP4 资源的消耗;
数字签名

数字证书、数字签名、HTTPS加密解密
【公钥 私钥 数字签名 证书 CA证书 自签证书】
数字证书是一个将公开的加密密钥和一个组织绑定的数据文件。
- 证书文件的格式叫做 X.509,由 RFC5280 规范详细定义。存储上分为两种,一种叫做 DER,是二进制的,还有一种叫做 PEM,是基于 Base64 的。
证书包含的信息有:
- 用于生成对称秘钥的公钥
- 由上级证书签发的签名
- 某个组织的信息:如公共名称(例如 mozilla.org),组织单元(例如 Mozilla Corporation)以及位置(例如 Mountain View)。
私钥对数据进行签名,任何有公钥的人都可以对签名进行验证,证明这个签名确实是私钥生成的
自签证书
独立构建的认证机构叫自认证机构,有自认证机构颁发的证书称为【自签名证书】
使用 OpenSSL 程序可以构建属于自己的自认证机构并给自己的服务器颁发证书。但该服务器证书在互联网上不可作为证书使用。
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -subj "/C=US/ST=CA/O=MyOrg, Inc./CN=127.0.0.1" -keyout selfsigned.key -out selfsigned.crt
openssl req -newkey rsa:2048 -passout pass:密码 -keyout key.pem -x509 -days 365 -out cert.pem使用 openssl 这样的底层工具来实现自签证书会很繁琐:生成根证书、生成下级证书,使用根证书签发下级证书、安装根证书。
可以使用 mkcert 完成,mkcert 生成本地证书
参考
使用 openssl 和 jsencrypt 实现非对称加解密
客户端如何验证证书
- 首先浏览器读取证书中的证书所有者、有效期等信息进行校验,校验证书的网站域名是否与证书颁发的域名一致,校验证书是否在有效期内
- 浏览器开始查找操作系统中已内置的受信任的证书发布机构CA,与服务器发来的证书中的颁发者CA比对,用于校验证书是否为合法机构颁发
- 如果找不到,浏览器就会报错,说明服务器发来的证书是不可信任的。
- 如果找到,那么浏览器就会从操作系统中取出颁发者CA 的公钥(多数浏览器开发商发布版本时,会事先在内部植入常用认证机关的公开密钥),然后对服务器发来的证书里面的签名进行解密
- 浏览器使用相同的hash算法计算出服务器发来的证书的hash值,将这个计算的hash值与证书中签名做对比
- 对比结果一致,则证明服务器发来的证书合法,没有被冒充
认证
确认是谁在访问服务器
为了确认是谁在访问服务器,需要核对的信息包括:
- 密码:只有本人知道的字符串信息
- 动态令牌:仅限本人持有的设备内显示的一次性密码(TwoFA)
- 数字证书:仅限本人(终端)持有的信息
- 生物认证:指纹、虹膜等本人生理信息
- IC卡:仅限本人持有的信息
双因素认证
用户设备 + 用户双重认证,比如客户端证书认证客户端设备,账号密码认证用户,这样可以确认是用户本人使用匹配的设备访问服务器。
HTTP 使用的认证方式
- BASIC 认证
- DIGEST 认证
- SSL 客户端认证:SSL 客户端认证借助 HTTPS 客户端证书完成认证。
- FormBase 认证(基于表单认证)
Cookie
因为 HTTP 是无状态协议,无法实现状态管理,之前已经认证成功(如登录成功)的用户状态无法通过协议层面保存下来。当该用户下一次继续访问时,服务端也无法将该用户与其他用户进行区分。所以使用 Cookie 管理回话(Session)。
Web网站为了管理用户状态(登录状态)会通过浏览器将一些数据临时写入用户的计算机内。当用户访问该Web网站时,自动将之前存放的数据发送给服务器。
服务器收到客户端的 HTTP 请求时,可以在响应头部中添加 Set-Cookie,浏览器会保存 Cookie 值并且在之后客户端向同一个服务器发送 HTTP 请求时将 Cookie 值随请求头部发送到服务端。
- 客户端发送登录信息(如账号、密码);
- 服务器发放包含
Session ID的 Cookie,将用户的认证状态和Session ID绑定后记录在服务器端,记录用户认证状态; - 客户端收到服务器发送的 Cookie 后保存在本地,在之后的请求之后浏览器自动发送 Cookie;
- 服务端收到来自客户端的 Cookie 后通过验证
Session ID识别用户及用户认证状态;
Session ID 用以区分用户的标识符,相当于身份证。
| 首部字段 | 类型 | 说明 |
|---|---|---|
| Set-Cookie | 响应 | 开始状态管理所使用的Cookie信息,通知客户端保存 Cookie |
| Cookie | 请求 | 发送给服务器的Cookie信息 |
例如:
Set-Cookie: id=a3fWa; Max-Age=2592000; Domain=somecompany.co.uk
配置
Set-Cookie 时针对某个 Cookie 键值对的设置:
设置 Cookie 的有效时间 => Session、Expires、Max-Age
限制 Cookie 访问 =>
Secure、HttpOnly属性。Secure 标识当请求是 HTTPS 时才发送给服务端,HttpOnly 禁止 JS 读写 Cookie。- 如果某一个Cookie 选项被设置成 HttpOnly = true 的话,那此Cookie 只能通过服务器端修改,JS 无法读取到cookie信息(
document.cookie),这样能有效的防止XSS攻击;(document.cookie无法访问带有 httponly 属性的 cookie)。 - 标记为
Secure的 Cookie 只应通过被 HTTPS 协议加密过的请求发送给服务端。
- 如果某一个Cookie 选项被设置成 HttpOnly = true 的话,那此Cookie 只能通过服务器端修改,JS 无法读取到cookie信息(
使用范围,哪些请求 URL 可以携带 Cookie =>Domain、Path、SameSite
- 默认 Domain 是 Set-Cookie 的那个 Host(不含子域名),Domain 的值必须包含设置该 Cookie 的服务器的域名(如服务器的域名为 bb.aaa.com,Domain 的值为 aaa.com)。若设置 Domain 为某个域名A,域名A的子域也可以访问 Cookie。
哪些跨站(协议+域名)请求可以携带 Cookie => SameSite。
- 网站A的页面上有个
<a>标签链接到网站B,SameSite 设置为 Strict 的 Cookie 不会携带在请求头中,Lax 的 Cookie 会携带在请求头中。
- 网站A的页面上有个
SameSite 属性
- 当 SameSite 设置为 Strict 时,只有请求的 Initiator 与用户访问的页面的 Origin 相同时才会携带 Cookie。
Cookie 字段
结构:k1=v1; k2=v2;
| 字段 | 字段值 | 说明 |
|---|---|---|
| secure | Set-Cookie: name:value; secure | 只有 https 才发送 Cookie |
| HttpOnly | Set-Cookie: name:value; HttpOnly | 使用 JS 不能读取带有 HttpOnly 属性的 Cookie 内容,主要为了防止跨站脚本攻击(XSS) |
Js 操作 Cookie
Js 中可以通过 document.cookie 对 Cookie 进行 CRUD
Cookie | localStorage | sessionStorage 区别
三者都保存在浏览器端,并且是同源;
- 在请求响应的过程中,请求头每次都会携带cookie,在浏览器和服务器端来回传递,存储容量只有大约 4K 左右;
- sessionStorage 和 localStorage 不会把数据发给服务器,仅在浏览器中保存,存储大小约 5M;
- sessionStorage 在浏览器窗口关闭后清除,不能持久保持;localStorage 在窗口关闭后依然存在,除非手动清除;Cookie 在设置的过期时间之前一直有效(即使窗口关闭,若没有设置失效时间则在关闭浏览器后失效);
- localStorage 和 Cookie 在所有同源窗口中都是共享的;
- 应用场景:
- 从安全性来说,因为每次http请求都回携带cookie信息,这样子浪费了带宽,所以cookie应该尽可能的少用,此外cookie还需要指定作用域,不可以跨域调用,限制很多,但是用户识别用户登陆来说,cookie还是比storage好用;
- localstorage可以用来在页面传递参数,sessionstorage可以用来保存一些临时的数据,防止用户刷新页面后丢失了一些参数;
Cookie 和 session 的区别,localstorage 和 sessionstorage 的区别
Cookie 和 session 都可用来存储用户信息,cookie存放于客户端,session存放于服务器端,因为cookie存放于客户端有可能被窃取,所以cookie一般用来存放不敏感的信息,敏感的信息用session存储;
- session可以存放于文件,数据库,内存中都可以,cookie可以服务器端响应的时候设置,也可以客户端通过 JS 设置 cookie 会在请求时在http首部发送给客户端,cookie一般在客户端有大小限制,一般为4K,
同域名的资源请求时,浏览器会默认带上本地的cookie;
cookie 和 token 都是由服务器生成,发送给浏览器
第三方Cookie
如果一个 Cookie 的 Domain 属性值与用户访问的页面的协议+域名相同,该 Cookie 认为是 first-part cookie,否则视为第三方 cookie。 或 cookie 是由用户所访问的页面的域以外的域放置的,则称其为第三方 cookie。
第三方服务器可以根据同一浏览器在访问多个网站时发送给它的cookie创建用户浏览历史和习惯的配置文件。