掘金: Vue + Nuxt
vue-server-renderer依赖一些 Node.js 原生模块,因此只能在 Node.js 中使用。
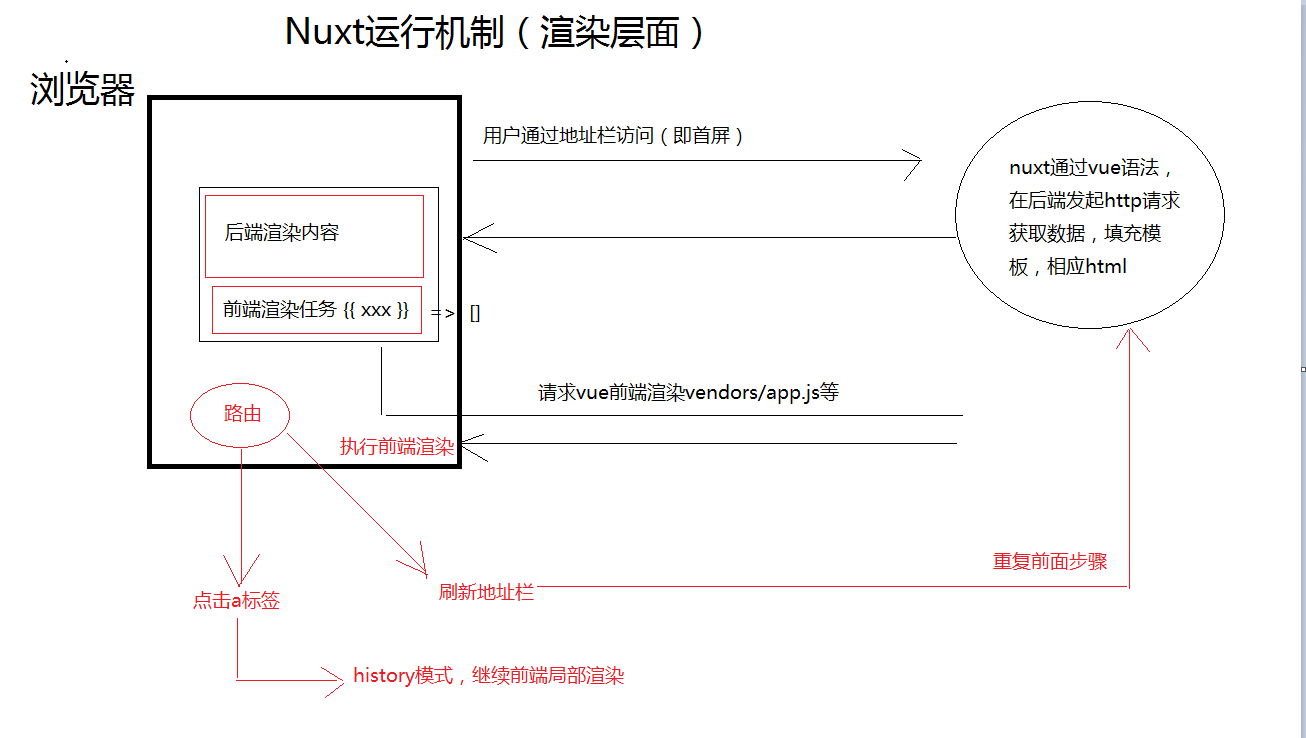
nuxt.js(SSR Server Site Render)
服务端渲染: 根据请求的URL ,动态的将模板与数据结合,并响应给客户端
简而言之,Nuxt.js是帮助Vue.js轻松完成服务端渲染工作的框架。Nuxt.js预设了服务端渲染所需要的各种配置,如异步数据,中间件,路由。
三大框架全家桶中的一部分(服务端渲染)它好比是 Angular Universal 之于 Angular, Next.js 之于 React。Vue的SSR是 nuxt
解决SEO的问题 , 当百度搜索引擎爬虫爬取的时候 通过URL 产生对服务器的请求,服务器根据URL,响应页面,因此百度就获取到了我们站点的数据
前言:nuxt 前端路由沿用了history模式,通过history.pushState 更改url,进而局部渲染组件
而首屏刷新的时候,通过后端计算并模板渲染,再将html相应给客户端,一定程度解决了首屏白屏的问题

渲染方式
- 刷新,地址栏回车=> URL改变,服务端渲染
- 点击nuxt-link组件,点击a标签,禁止a标签的页面跳转,并根据其href属性,通过history.pushState改变地址栏,并发起请求或者具体的客户端渲染行为,局部替换内容
概念
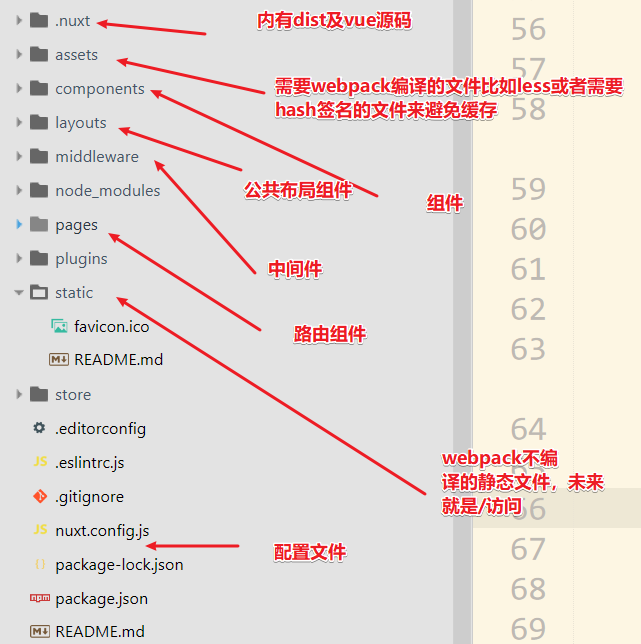
目录
- pages 必须有,这个目录包含了你的应用程序视图和路由。Nuxt会读取这个目录下的所有*.vue文件并自动设置Vue Router。
- layouts:配置页面布局,指定某个页面用某个布局
pages 特殊属性和功能
vue
export default {
head() {
// set meta tags for this page
}
asyncData() {
//
}
}
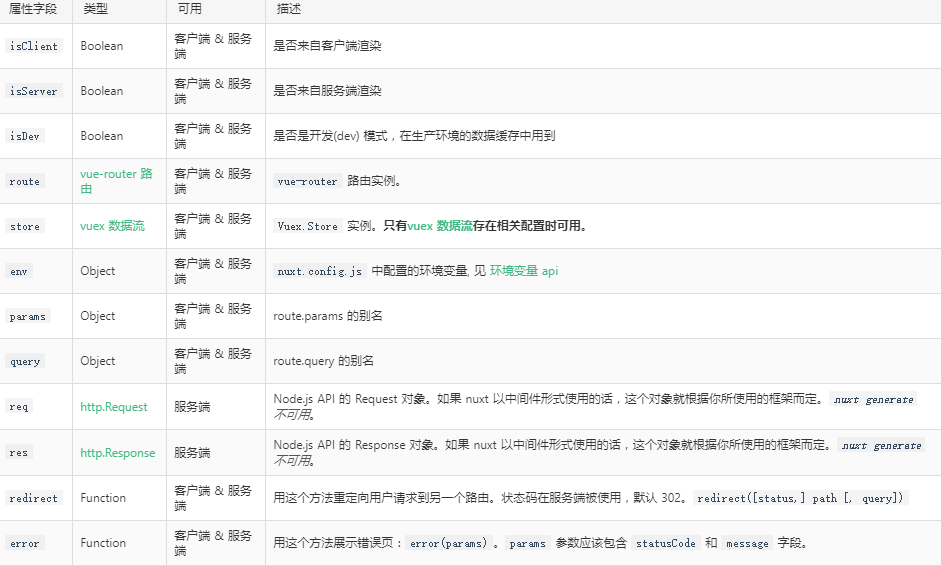
context对象
context 在特定的Nuxt函数中可用,如asyncData、插件、中间件和nuxtServerInit。它为应用程序提供了关于当前请求的额外且通常是可选的信息。
钩子
- onNuxtReady
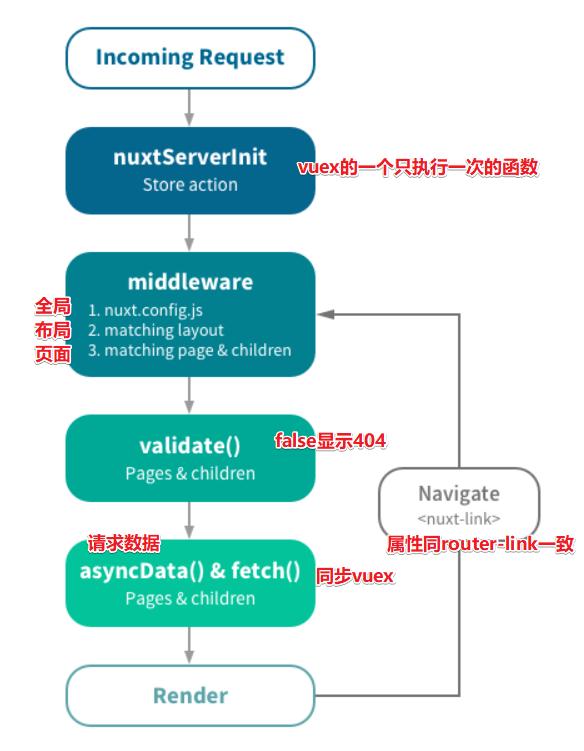
当浏览器发送初始请求时,它将击中Node.js的内部服务器。Nuxt会生成HTML,并将其与执行的函数(如asyncData、nuxtServerInit或fetch)的结果一起发回给浏览器。Hooks函数也会被执行。
实践
json
? Project name: nuxt-demo
? Programming language: JavaScript
? Package manager: Npm
? UI framework: None
? Nuxt.js modules: Axios - Promise based HTTP client
? Linting tools: ESLint, Prettier
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: jsconfig.json (Recommended for VS Code if you're not using typ
escript), Semantic Pull Requests
? Continuous integration: None
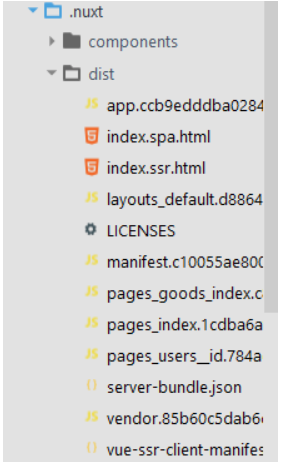
? Version control system: Git目录结构

运行流程

脚手架
vue init nuxt-community/starter-template <project-name>
整体预览
- vue前端渲染照旧(history)
- 后端渲染补充
- asyncData(context): 函数需要return {} ; 该数据会与组件内的data结合,在后端渲染组件前被调用
- fetch(context): 在组件被创建前调用,用来同步Vuex内store数据
- context属性

便捷使用axios
Install
cmd$ npm i -S @nuxtjs/axios @nuxtjs/proxyNuxt.config.js
js{ modules: [ '@nuxtjs/axios', '@nuxtjs/proxy' ], proxy: [ ['/api/dog', { target: 'https://dog.ceo/', pathRewrite: { '^/api/dog': '/api/breeds/image/random' } }] ] }Use Axios
js// 服务端 async asyncData({ app }) { const ip = await app.$axios.$get('http://icanhazip.com') return { ip } } // 客户端 created() { this.$axios.get('url'); }
关于部署

npm run buildcd .nuxt/dist- 配置package.json文件 scripts ,添加一项
start-spa: "nuxt start --spa" - 服务端渲染:
npm run start(run可以省略) - 单页应用:
npm run start-spa
路由

- 有动态参数的 在组件中使用 { params } 获去